Teknologi yang semakin canggih.
Membuat semua kebutuhan informasi begitu mudah didapat. Informasi paling banyak
dicari melalui blog (website). Dilansir dari website contohblog.com. Pada tahun
2022, sebanyak 77% orang secara teratur membaca web online. Dan sekitar 7 juta
postingan artikel diterbitkan per hari. Dari data statistik tersebut
memperlihatkan bahwa keberadaan website menjadi media penyampai informasi yang
sangat diminati.
Blog, Media Penyampai Informasi
Kemudahan informasi yang di dapat tidak lepas dari para blogger yang aktif menerbitkan artikel. Artikel yang terposting harus bersaing dengan artikel lainnya hingga sampai kepada pembaca. Jumlah persaingan yang mencapai jutaan membuat para blogger melakukan berbagai cara agar artikel yang mereka tulis dapat diakses.
Lantas apa yang dapat dilakukan agar website kita menarik perhatian pengunjung. Salah satu jawabannya. Mengoptimalkan fitur blog agar user friendly.
BLOG YANG USER FRIENDLY
Kata user friendly secara harfiah
berarti mudah digunakan. Istilah ini melekat pada kemudahan sesuatu saat
digunakan. Jadi, blog yang user friendly adalah blog yang dapat diakses dan
digunakan dengan mudah bagi para pengunjungnya.
Kemudahan tersebut dapat
dilakukan oleh setiap blogger. Mengoptimalkan fitur blog agar user friendly. Adapun
pengoptimalan yang dapat dilakukan sekurangnya ada tiga kriteria.
KRITERIA BLOG YANG USER FRIENDLY
Blog yang user friendly membantu
pengunjung mendapat informasi yang dibutuhkan. Dengan kemudahan yang diberikan dapat
menarik pengunjung untuk masuk ke halaman utama blog. Bisa jadi, ketertarikan tersebut
menjadi jalan untuk bekerja sama dengan blog kita.
Apa saja yang membuat blog menjadi
user friendly. Berikut adalah tiga kriterianya:
- Blog mudah diakses
- Link artikel mudah dikenali
- Desain blog sederhana dan informatif
Ketiga kriteria tersebut, menurut
saya menjadi hal penting agar blog user friendly.
Lalu bagaimana caranya untuk
mencapai kriteria yang telah disebutkan. Mengoptimalkan fitur blog agar user friendly. Mari
kita bahas satu per satu fitur blog untuk mewujudkan ketiga keriteria.
1. BLOG MUDAH DIAKSES
Pertama kali yang harus dilakukan agar blog menjadi user friendly adalah memiliki blog (website). Banyak penyedia layanan pembuatan website. Namun, dalam artikel ini saya akan bahas layanan dari Blogger milik Google.
Alasannya karena milik Google. Sehingga mudah menautkan layanan Google yang membantu melihat statistik pengunjung. Misalnya Google Search Console, Google Tag Manager, atau Google Analytics.
Selain itu, blog yang user friendly biasanya
memiliki nama domain yang mudah diingat dan diketik. Pengunjung tidak perlu
susah mengetik URL yang panjang. Memiliki blog dengan domain yang singkat,
unik, dan mudah dieja menghindari pemilik blog kehilangan trafik. Karena blog
mudah diakses.
2. LINK ARTIKEL MUDAH DIKENALI
Setelah memiliki blog. Pasti kalian akan memulai menulis informasi yang ingin kalian posting. Disinilah pengunjung membaca tulisan. Untuk memudahkan pengunjung mencapai artikel. Buatlah artikel dengan link yang mudah dikenali.
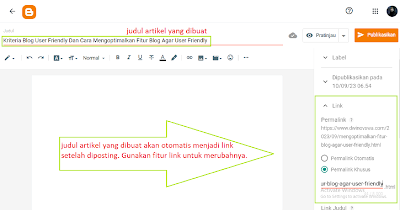
Gunakan fitur blog yang berada dalam lembar kerja blog. Ingat, link artikel menjadi langkah awal pengunjung mencapai artikel. Begini cara agar link artikel mudah dikenali. Perhatikan gambar lembar kerja blog di bawah ini.
 |
| tampilan lembar kerja blog |
Judul artikel yang dibuat akan otomatis menjadi link. Terbayang, kan, betapa panjang link artikel tersebut jika kita tidak meng-custom-nya. Bisa jadi memenuhi kotak dialog bar URL. Kalian dapat merubah link agar mudah dikenali pada kolom kanan, fitur Link.
Caranya: Klik link – pindahkan ke permalink khusus. Dibagian permalink
khusus, isi dengan nama link yang lebih mudah diingat. Atau biasanya dijadikan
sebagai kata kunci (keyword). Isi dengan format: huruf kecil dan menggunakan tanda strip (-) pengganti spasi.
3. DESAIN BLOG SEDERHANA DAN INFORMATIF
Menggunakan desain blog yang
sederhana dan informatif merupakan kriteria sebuah blog yang user friendly. Desain
sederhana yang dimaksud seperti background halaman berwarna putih. Menggunakan
warna dan jenis huruf yang mudah dibaca.
Selain desain yang sederhana. Halaman
utama blog yang informatif pun menjadi hal penting. Dengan adanya informasi
terkait penulis dan informasi artikel memudahkan pengunjung mencapai informasi
yang dibutuhkan.
Ada beberapa hal yang perlu diperhatikan agar halaman utama menjadi informatif, yaitu:
MENGGUNAKAN GAMBAR SETIAP ARTIKEL
Sisipkan gambar pendukung setiap membuat artikel minimal satu gambar. Tiap kali memposting artikel yang memiliki gambar. Maka gambar pertama yang ada diartikel menjadi thumbnail di halaman utama blog.
Thumbnail adalah miniatur gambar
yang berfungsi untuk mengidentifikasi suatu artikel. Saat meng-klik thumbnail, maka
akan membuka artikel. Oleh karenanya buat gambar yang memiliki resolui baik.
 |
| tampilan thumbnail yang buram |
Gambar diatas merupakan contoh resolusi
gambar yang tidak tepat. Sehingga pada halaman utama blog, thumbnail menjadi
buram. Cara memperbaikinya, gunakan resolusi ukuran asli saat memasukkan
gambar di lembar kerja blog.
Sekedar saran, gambar yang dibuat resolusi ukuran asli hanya untuk
gambar pertama. Dan merubah ukurannya dilakukan sesudah selesai menulis. Kenapa begitu?
Gambar yang menjadi ukuran asli
akan sangat besar tampilannya di lembar kerja blog. Jika seluruh gambar dibuat
ukuran asli akan mengacaukan proses menulis. Lagi pula gambar yang menjadi thumbnail
hanya gambar pertama.
MEMASUKKAN INFORMASI ARTIKEL DAN PEMILIK BLOG
Memasukan informasi terkait
artikel dan penulis (pemilik blog) merupakan hal penting. Ketika pengunjung melihat
halaman utama, mereka akan mengetahui siapa yang menulis artikel. Selain itu pengunjung
dapat melihat artikel yang sudah terposting sebelumnya.
 |
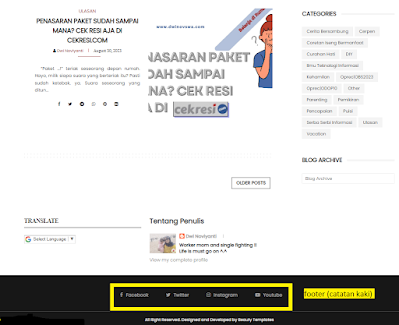
| sidebar kanan - kiri |
Pemilik blog rata-rata
memaksimalkan penampilan blog dengan mengisi sidebar (bilah). Biasanya bilah
kanan berisi tentang informasi pemilik blog. Informasi yang ditampilkan
seperti: daftar popular post, recent post, categories (label), atau arsip blog.
 |
| sidebar bawah, footer |
Sedangkan bilah kiri berisi artikel
terbaru, translate, tentang penulis (profile). Tidak ketinggalan bilah paling
bawah, footer (catatan kaki). Menampilkan media sosial pemilik blog.
Tampilan sidebar seperti itu
dapat dipasang sesuai dengan keinginan pemilik blog. Pemasangannya menggunakan
widget (elemen yang memiliki fungsi khusus: menambahkan konten dan struktur
sidebar) yang sudah ada dalam blog.
Mari saya ajak untuk mencoba mengatur atau memasang widget dalam blog. Perlu disampaikan bahwa setiap desain blog memiliki template yang berbeda. Namun, cara pemasangannya kurang lebih sama. Tampilan blog Mengalir Dalam Proses merupakan desain template bernama Sophia dari beautytemplates.com .
MEMASANG WIDGET DI SIDEBAR BLOG
Memasang dan mengatur widget ada
dalam menu tata letak blogger. Jika ingin memasang widget caranya: masuk ke Tata Letak – pilih sidebar mana yang
akan dipasang, lalu klik Tambahkan
Gadget. Akan muncul kotak dialog berisi: Adsense, Postingan Unggulan
(Populer Post), Penelusuran, HTML/JavaScript, Profil, Arsip Blog, dan lain
sebagainya. Pilih yang ingin ditambahkan.
 |
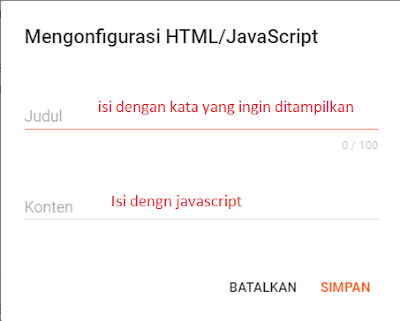
| kotak dialog HTML/JavaScript |
Berikut saya beri contoh pembuatan informasi pemilik blog yang berada di bilah kanan. Pilih HTML/JavaScript. Maka akan muncul kotak dialog seperti gambar atas. Kolom konten, isi dengan kode JavaScript. Informasi 'pemilik blog' seperti tampilan halaman blog saya, kodenya di bawah ini.
Keterangan script:
Warna tosca: Isi URL foto
Warna merah: Isi URL situs milik kalian
Warna hijau: Ukuran size huruf
Warna Ungu: Informasi yang akan ditampilkan
Warna biru: Warna huruf yang akan ditampilkan
Jika ingin menggunakan
script di atas silakan copy-paste ke dalam kotak dialog HTML/Javascript. Namun,
sebelum simpan sesuaikan kode dengan keterangan warna.
MEMASANG FOOTER MEDIA SOSIAL
Biasanya setiap template blog
sudah tersemat dengan footer berupa media sosial. Kita hanya perlu menyematkan
akun media sosial yang kita miliki. Sehingga ketika pengunjung ingin kenal
lebih dalam dengan pemilik blog. Dapat melihat akun sosialnya yang sudah
tertaut hanya dengan meng-klik label media sosial.
Caranya sama seperti membuat
informasi pemilik blog di atas. Menambahkan widget dan mengisi kolom script
dengan kode JavaScript. Kalian hanya perlu memperhatikan bagian https:// yang
ada di dalam kode. Ganti bagian itu dengan link akun media sosial.
MEMASANG KOLOM SEARCH
Satu widget lagi yang penting
menurut saya adalah memasang kolom ‘search’. Semakin banyaknya artikel dalam
sebuah blog. Maka kolom search wajib dipasang. Guna memudahkan pengunjung
mencari informasi yang dibutuhkan.
Cara pasangnya sangat mudah.
Menambahkan widget dan pilih penelusuran (search). Isi judul. Dan pasang di posisi sidebar mana yang ingin ditampilkan.
KESIMPULAN
Ternyata hanya perlu beberapa poin saja untuk membuat blog mudah digunakan pengunjung. Tepatnya,tiga hal yang wajib dilakukan oleh seorang blogger. Mengoptimalkan fitur blog agar user friendly. Ketiga poin tersebut merupakan pengalaman saya sebagai pemula di dunia blogging. Terutama saat mengatur tampilan blog melalui menu dashboard dan tata letak.
Sekian artikel kali ini. Semoga dapat bermanfaat.








No comments: